💥 Exploring the Future of Design: Top 5 Styles to Watch!
💥 Exploring the Future of Design: Top 5 Styles to Watch! |
While we can't predict the future, we can definitely design for it! Here are five styles that are not just turning heads but spinning them right around. In today’s newsletter we are going to talk about: 〰️ Previous design trends over the years. 5️⃣ Five Design styles to keep your eye on! 🔮 What happens if you don’t adapt to there design styles? You get to decide what’s up next on Design Rationale. 👉 Poll is at the bottom of this post
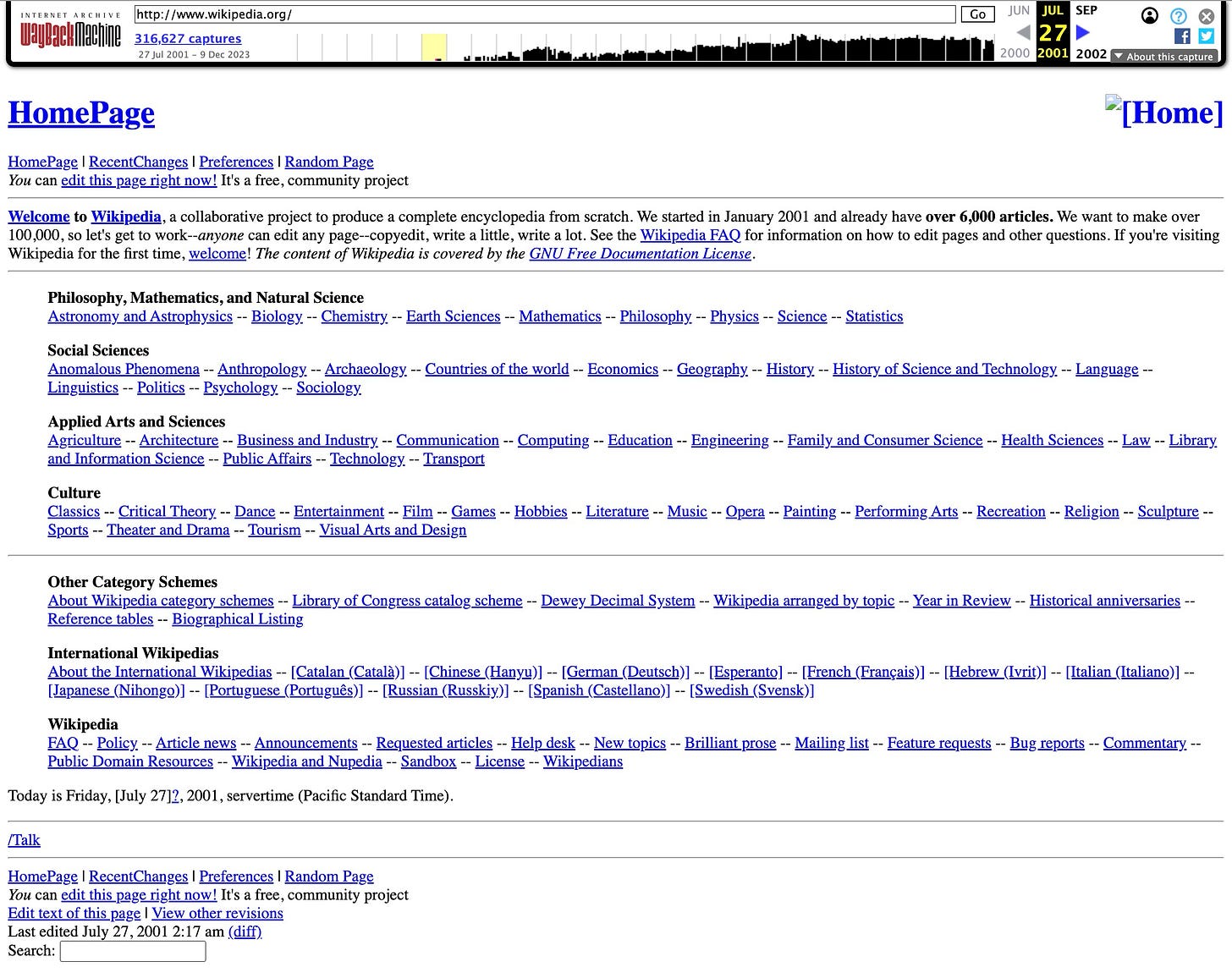
〰️ Previous design trends over the years.Colorful hover states, toggles, links, playful layouts and elements swooshing and flying over the screen. That’s the moment you realize: you are probably doing too much. Nobody knows what your company actually does. But your site is quite entertaining. Let’s embark on a journey from those early digital landscapes to the sleek interfaces of today. First we’ll revisit the major design styles that have shaped our online world; then we’ll check out some current trends. We’ve come a looong way. When I was very young, the internet looked much different. Much. Different. Thanks to the waybackmachine, we can still remember what Wikipedia looked like in 2001:
Table-Based Design: The early web's go-to, featuring grid-like, rigid structures. Functional but not always pretty. Wikipedia’s old layout is a good example 👆
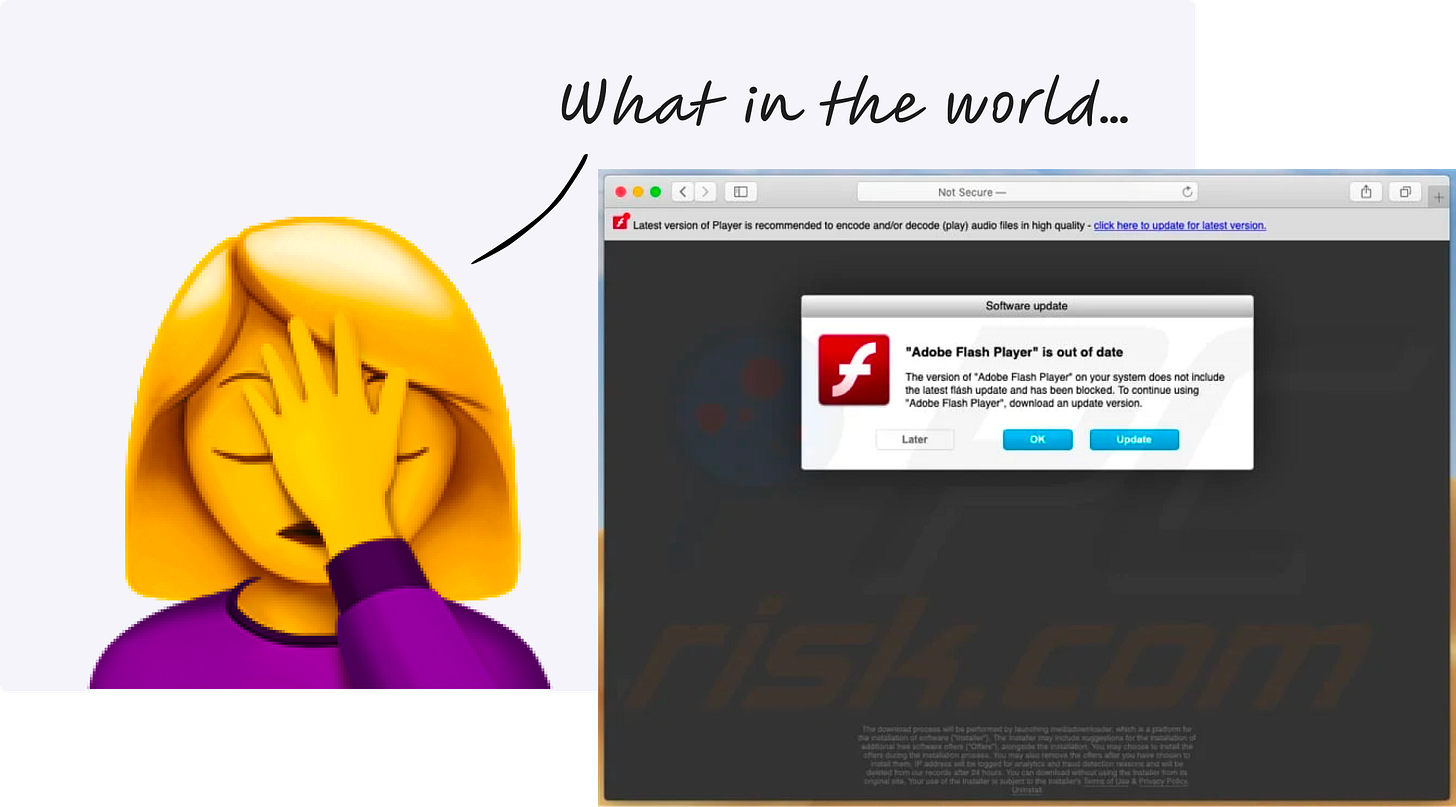
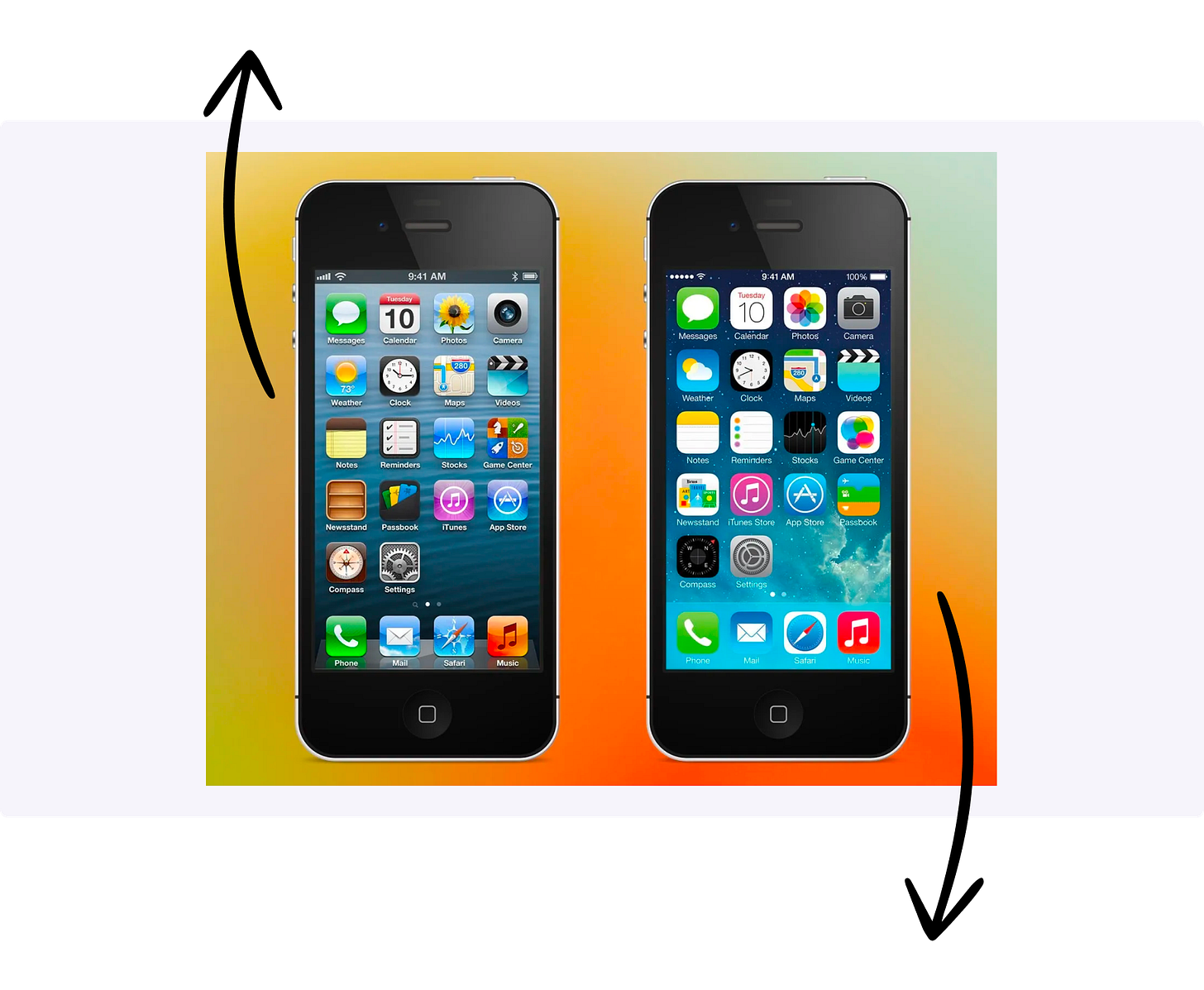
Flash-Based Design: The era of interactive, animated websites full of flair but often lacking in accessibility. Skeuomorphism: Mimicking real-world textures and objects, this style brought a sense of familiarity to digital interfaces. This guide on Sketch’s blog explains it in more detail.
Flat Design: A reaction to skeuomorphism, embracing simplicity with clean lines and bold colors. Responsive Design: As mobile usage soared, this approach emerged, focusing on flexible layouts that look great on any device.
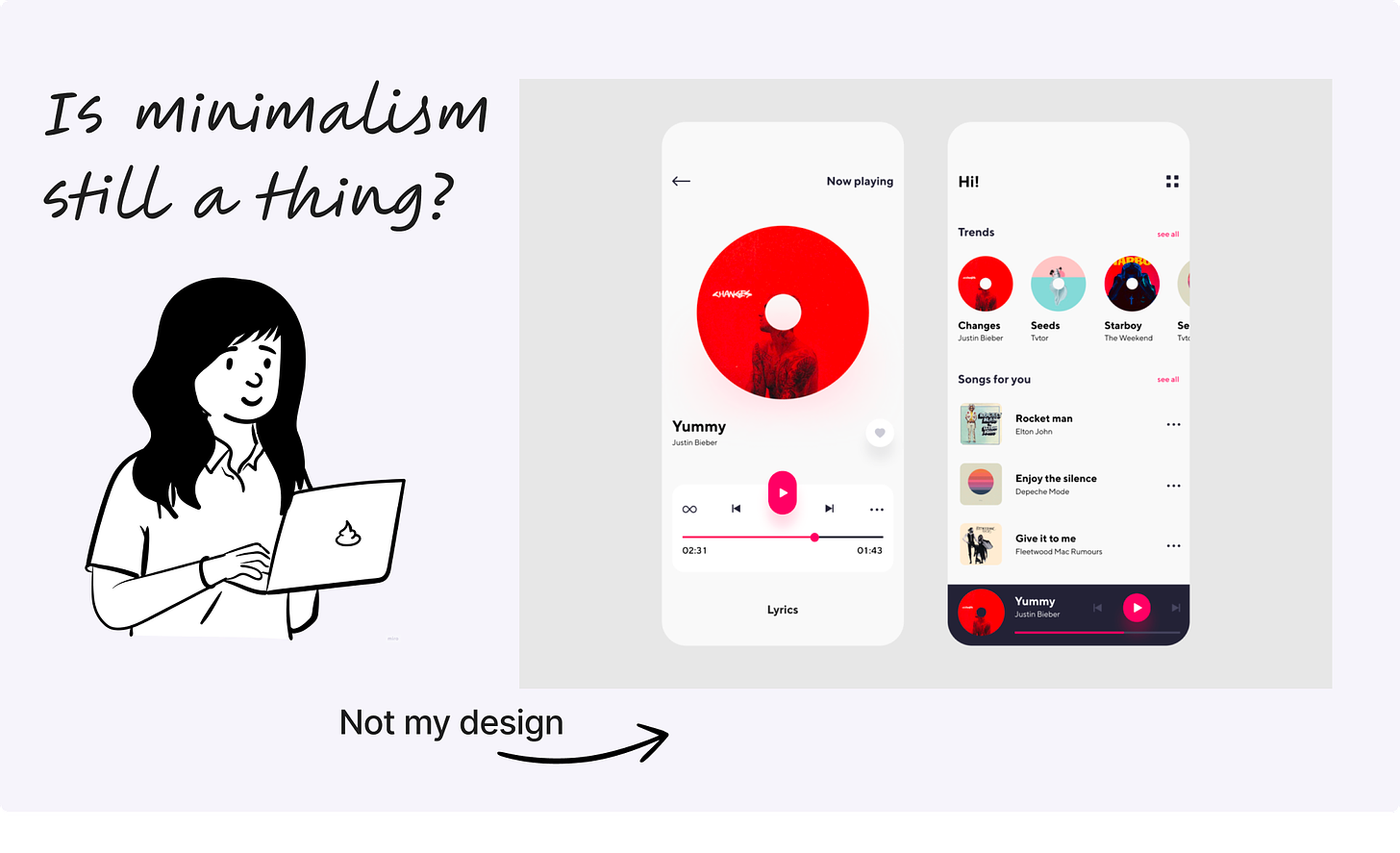
I might date myself now by saying this, but I remember going through certain websites on my first smartphone, having to zoom in and pan around to be able to read from left to right. Because of it’s “less is more” mantra, minimalism focusses on content and space, rather than layouts and visual elements.
Neumorphism: This style is a twist on minimalism, combining background colors similar to the main elements to create a soft, extruded look.
Glassmorphism: Featuring frosted glass-like backgrounds, this style plays with transparency and blurred elements to create a multi-layered, floating aesthetic.
Immersive design: Bringing your users into your designs like this will stop them from leaving and (most importantly) potentially bring them back when they eventually do. To achieve this you can help yourself to effects like parallax, layered designs, scrolling animations, and even light and sound effects (careful with those though, it can go wrong). This is my absolute favorite, because it is subtle, captivating and veeery effective.
Storytelling UI: While it also uses parallax effects, overlays and beautiful transitions, this UI trend is usually tied to some type of storytelling based experience or content. I absolutely adore these. You know, when something transitions into the next screen or scroll position, seamlessly… butter smooth. Absolutely love it. 🔮 What happens if I don’t adapt to there design styles?In short: nothing. Nothing will happen to you if you don’t adapt to new design trends. You probably won’t blow up in any viral post; but you probably also won’t go under; at least not in the short term. In the long run, I foresee there being three camps: The droppers: Who won’t hop on new design trends, believing they are a fad. In addition, they always stay on the safe side of things, and only make use of concepts that are known to work and be approved by the general public. Not evolving will increase the risk of reduced relevance, an over time limited skillset, which results in decreased marketability of your services, and missed opportunities; and finally isolation from the rest of the design evolution…
The trendsetters: People who come up with these design trends, designers who make them so cool, everybody wants to copy them, whether in real life projects or in concept designs to post on design socials such as Dribbble or Behance.
The adopters: In between of the previous two are the adopters, who are able to flex their creative muscle, training them to push the boundaries of their imagination again and again. This, in turn, can help them come up with expansions on these trends, that take them further and make them evolve. Trendsetters came from adopting other people’s design trends… 🪨 Bottom line…Design trends, whether they stick or not, are a natural occurrence designers will either have to adapt to, or not. In any case, it’s not so much about following trends, but rather, evolving and improving your skills as a designer. Your creativity and the ability to bring your ideas to life are two sides of the same coin. Cherish that coin, and it will multiply.
Keep designing and happy Sunday! 🗓️ Next week on Design Rationale…If you enjoyed today’s read, consider subscribing. Next week we will be talking about User Personas, what they are for, and why we should create them… Cheers! |